Website performance is a highly technical field, but simply prioritizing fast over pretty from day one means people will actually see your site.
Why do I need a fast website?
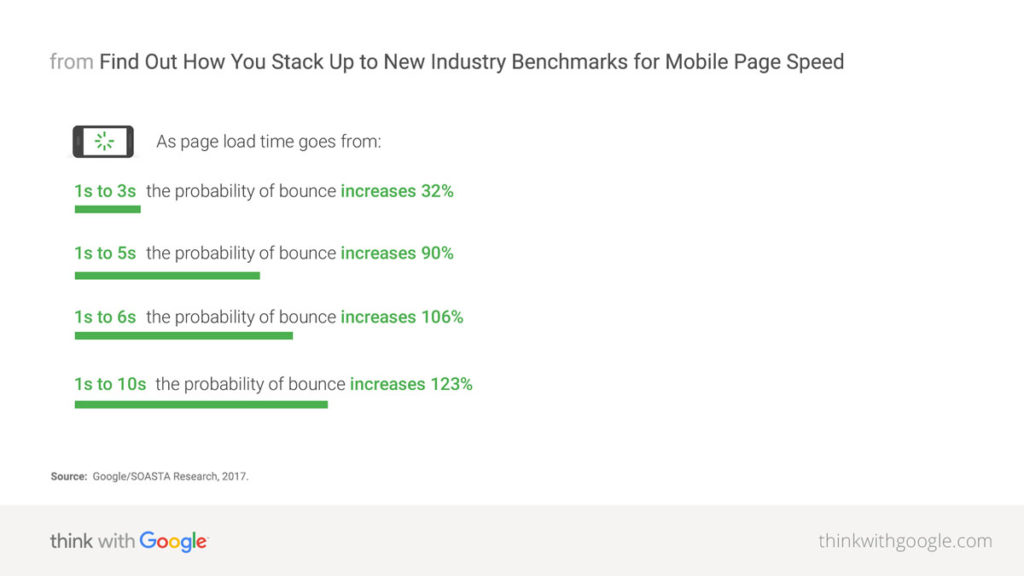
Because Google says so and, more importantly, people are impatient and will leave your site if it takes too long for pages to load. Google recommends a guideline of less than three seconds for a page to load completely for all devices. This includes vistors with phones, desktops, laptops and tablet computers. Loading faster than 3 seconds is a lofty goal, and not easy to attain over mobile networks without careful planning.

When Google sees people leaving your site because it loads too slowly, Google stops showing people your site.
Since July of 2018 Google has included site speed as a ranking factor for a website’s position in their search results. Speed is just one of hundreds of Google’s ranking factors but it’s one that’s hard to correct if you don’t plan for it from the beginning. Improving the performance of a slow site with band-aids is expensive, and not nearly as effective as designing for performance from the beginning. The vast majority of sites you find in Google’s results don’t currently meet the <3 second guideline. However, if your site loads faster than your competitor's site there's a good chance your pages will appear higher in the results.
What are the first steps in building a fast website?
If you’re using a service like SquareSpace, GoDaddy’s Website Builder or Wix you don’t have much influence or control over the performance of your site and you can stop reading now. These build-your-own-site services work well for small sites with a few pages of information that rarely change. I don’t have much experience with these platforms because I find them inflexible. I’ll assume most of our audience is planning to build a website that uses WordPress as a Content Management System (CMS).
The building blocks of a fast WordPress site are: the theme, the designer, and the hosting company.
WordPress Themes
A WordPress theme sets the framework of your site. A theme determines the look and feel of everything your visitors experience. The theme sets the fonts, colors, page layout, blog posts, images, photos, etc. WordPress comes bundled with a few themes just to get you started but they aren’t useful for much more than a simple personal blog with some cat pictures. The vast majority of themes come from third-party developers. It’s really a huge industry. Some themes are free, others must be purchased. In my experience the best themes have annual licensing subscriptions. Themes licensed through annual subscriptions typically have a company supporting them and keep up with all of the newest features and security practices recommended by WordPress.
Not all themes are created equal, in fact most are absolutely terrible from a performance perspective. There are more performance-oriented theme options becoming available in the past year because Google has forced the issue. We use U-Design for most sites because it’s fast and flexible. Simple themes make for faster websites and work better on mobile devices. Pretty, design-centric creative themes tend to produce slower WordPress sites. A theme that has a long list of glitzy design features like animations, content fade-in/out, sliding image or page transitions will generate pages that load more slowly than a lean/simple theme (also animations are annoying.) I refer to these ‘features’ as ‘bloat’ because they turn a website’s code into a bloated pig. If your business is more visually oriented, like photography, it might make sense to sacrifice a bit in the performance area to have a more polished aesthetic for your site (though why not have the photographs outshine the design?) If you’re selling widgets, a pretty site is much less important than a fast and functional website. Your WordPress Designer should be able to help you choose a theme that meets your objectives.
So you found a theme you like, how do you know if it’s fast or slow? You let Google (and others) tell you! There are a number of high quality, free site speed testing services available. I use Google’s PageSpeed Insights and WebPageTest.org when evaluating the performance of a site/page/theme. With these tools you can test any site to see how well they perform. Just copy/paste the URL of the theme’s demo site pages into either of these tools and within a minute or so you’ll have a good general rating for how well they do (or don’t) perform.
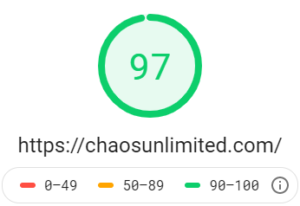
As an example, here are the results for chaosunlimited.com from earlier today. The results will change slightly over time based on a variety of factors. (click the image to go to the current results.)
Google PageSpeed Insights:
WebPageTest.org:
I’m happy with these numbers. They are the easy to attain when you choose a simple, bloat-free theme, and focus on the content of your site rather than the design.
WordPress Designers
WordPress is the most popular publishing platform in the world. There are 10s of 1000s of website designers ready, willing and (possibly) able to build your website for you. However, there are few that understand the performance implications of the design decisions they make in the process of building a site. Many designers don’t realize that something as simple as selecting a checkbox to cause an image to ‘slide’ into place from left to right can result in a 1 second delay in rendering the page for the user. When Google’s says your pages should load in <3 seconds that design decision becomes more significant. Ask your designer for samples of their work. Real, functional, live websites. Not pictures of websites. Sites that you can plug into WebPageTest.org and Google PagesSpeed Insights. Testing the performance of their past work will give you a baseline to start your discussions on how they can work best to meet the goals for your site. If their past work doesn’t load quickly they should be able to articulate why that’s the case, and what they would do differently today to meet your objectives. If they disagree with the performance data or tell you to ignore it because it doesn’t matter you might want to consider moving on to someone else. Performance is designed into a site, it’s not a plugin slapped on at the end of the development process. Sure, go ahead and put that lipstick on a pig, but it’s still a pig.
Website Hosting Company
What is a “host” or “hosting company”? It’s the company/computer where the WordPress program is running and generating the pages for your website visitors. In general, you get what you pay for with hosting. There are lots of companies out there that will host WordPress sites for as little as $2.95/month. Don’t expect your site to perform well with a cheap hosting plan. Hosting providers are essentially renting you some space on one of their servers. A Shared Hosting Plan is usually the lowest cost option. It means your site is running on a computer along with dozens or possibly hundreds of other sites. The lowest cost shared hosting plans are fine if you only get a few dozen visitors a day to your site. As a general rule if you’re looking to get the bare-minimum hosting for adequate WordPress performance you’re likely looking at some version of a Virtual Private Server (VPS.) VPS plans share the computer’s resources with other sites, but they allocate a portion of those resources exclusively to your site. VPS plans tend to have more consistent performance than shared/basic hosting plans.
If you choose a theme that provides good performance you will likely be able to use a lower-cost hosting plan. Choose a bloated pig of a theme and be prepared to spend more to keep that pig fed with server resources to provide an acceptable level of performance.
Which hosting companies do we recommend? I don’t have a lot of experience with different hosting companies. We’ve owned our own servers for 20+ years and rent space in a data center where they happily live 24/7. There’s rarely a need to own your own server and handle your own hosting unless there are some very specific/custom requirements that can’t be handled by commercial WordPress hosts. It’s always a good idea to choose a hosting company from WordPress’ recommended hosting companies. Choose a hosting company that can scale up your plan as your traffic grows and your needs change. I do have experience hosting WordPress sites with SiteGround and Pantheon. SiteGround offers some plans that are a good value. Pantheon provides the fastest WordPress hosting solution I have ever used, even faster than our own dedicated servers.
Speeding Up Slow Sites
While your best bet is to design a fast site from the beginning, there are a few things you can do to speed up existing sites. Changing themes is rarely possible without a ton of work. Changing designers is sometimes possible, although most designers hate fixing someone else’s work. Changing hosting companies or plans is always possible. You can also turn off animations, get rid of sliders, and make sure smaller images are loading on mobile (why load a 2000 pixel wide image on a 400 pixel wide phone display?)
There are a few plugins that may help you slim down your paunchy pig (eg WP Rocket.) I’ll cover performance, security, and other basic plugins that should be part of any WordPress site in my next post.
Note: pigs are magical creatures even if they have no place in web design.
Speed questions? Ask ’em here! Smoked bacon recipes also welcome.
Looking for more info about speeding up a WordPress site? Checkout The Ultimate Guide to Boost WordPress Speed & Performance at WPBeginner.com.

Leave a Reply